µûçõ╗Âõ©èõ╝áµÿ»þ¢æþ½ÖÕ¥êÕ©©ÞºüþÜäÕèƒÞâ¢õ╣ïõ©Ç´╝îÚÇÜÞ┐çõ¢┐þö¿ jQuery ÕÅ»õ╗ÑÞ«®õ©èõ╝áÞ┐çþ¿ïµø┤Õèáõ║║µÇºÕîû´╝îµø┤ÕÑ¢þÜäþö¿µêÀõ¢ôÚ¬îÒÇéµ£¼µûçõ╗ïþ╗ì20õ©¬jQueryþÜäµûçõ╗Âõ©èõ╝áµÅÆõ╗´╝îÕàÂõ©¡µ£ëõ©Çõ║øµÿ»µòÖþ¿ïÒÇé
1. Plupload
Plupload µÿ»õ©Çõ©¬WebµÁÅÞºêÕÖ¿õ©èþÜäþòîÚØóÕÅïÕÑ¢þÜäµûçõ╗Âõ©èõ╝ᵿíÕØù´╝îÕÅ»µÿ¥þñ║õ©èõ╝áÞ┐øÕ║ªÒÇüÕø¥ÕâÅÞç¬Õè¿þ╝®þòÑÕÆîõ©èõ╝áÕêåÕØùÒÇéÕÅ»ÕÉîµùÂõ©èõ╝áÕñÜõ©¬µûçõ╗ÂÒÇé

2. The KillersAjax Upload
޻ѵÅÆõ╗Âõ¢┐þö¿ XHR þö¿õ║Äõ©èõ╝áÕñÜõ©¬µûçõ╗´╝îµö»µîüõ©èõ╝áÞ┐øÕ║ªµÿ¥þñ║´╝îõ¢åõ©ìµö»µîü IE

3. SWFUpload jQuery Plugin

4. AjaxFileUpload

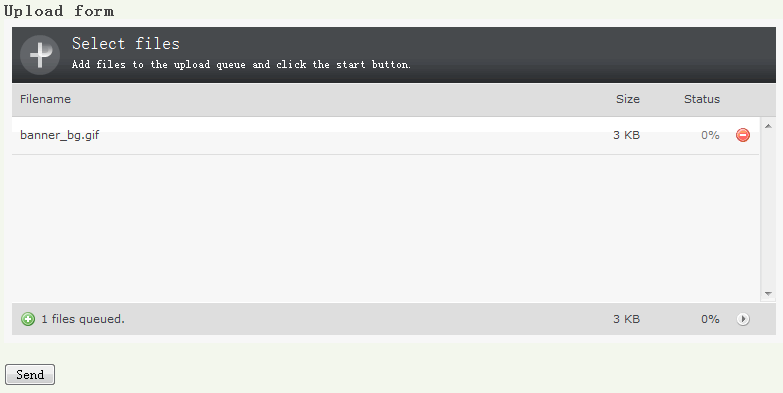
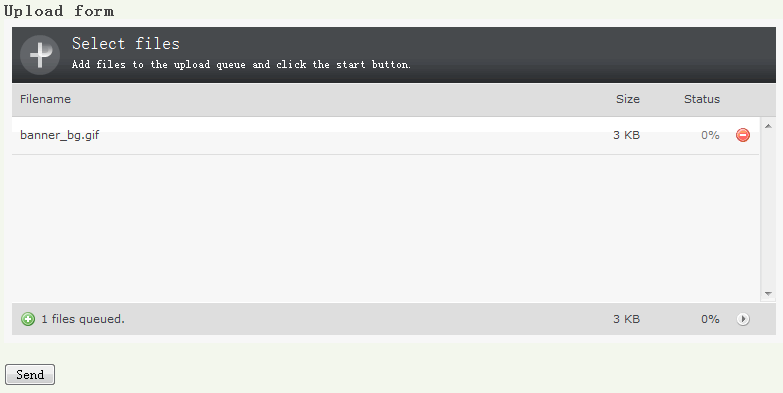
5. Uploadify
Uploadifyþ«ÇÕìòÞ»┤µØÑ´╝îµÿ»Õƒ║õ║ÄJqueryþÜäõ©Çµ¼¥µûçõ╗Âõ©èõ╝áµÅÆõ╗ÂÒÇéÕ«âþÜäÕèƒÞâ¢þë╣Þë▓µÇ╗þ╗ôÕªéõ©ï´╝Ü
- µö»µîüÕìòµûçõ╗µêûÕñܵûçõ╗Âõ©èõ╝á´╝îÕÅ»µÄºÕêÂÕ╣ÂÕÅæõ©èõ╝áþÜäµûçõ╗µò░
- Õ£¿µ£ìÕèíÕÖ¿þ½»µö»µîüÕÉäþºìÞ»¡Þ¿Çõ©Äõ╣ïÚàìÕÉêõ¢┐þö¿´╝îÞ»©ÕªéPHP,.NET,JavaÔǪÔǪ
- ÚÇÜÞ┐çÕÅéµò░ÕÅ»Úàìþ¢«õ©èõ╝áµûçõ╗Âþ▒╗Õ×ïÕÅèÕñºÕ░ÅÚÖÉÕêÂ
- ÚÇÜÞ┐çÕÅéµò░ÕÅ»Úàìþ¢«µÿ»ÕɪÚÇëµï®µûçõ╗ÂÕÉÄÞç¬Õè¿õ©èõ╝á
- µÿôõ║ĵë®Õ▒ò´╝îÕÅ»µÄºÕêµ»Åõ©Çµ¡ÑÚ¬ñþÜäÕø×Þ░âÕ碵ò░´╝êonSelect, onCancelÔǪÔǪ´╝ë
- ÚÇÜÞ┐çµÄÑÕÅúÕÅéµò░ÕÆîCSSµÄºÕêÂÕñûÞºé

6. jQuery Multiple File Upload Plugin

7. jqUploader
jqUploader µÿ»Õ«×þÄ░µûçõ╗Âõ©èõ╝áþÜäjQueryµÅÆõ╗Â

8. jQuery Form Plugin
jQuery Form Plugin µÿ»õ©Çõ©¬µë®Õ▒òÞí¿Õìòµôìõ¢£þÜä jQuery µÅÆõ╗´╝îþø┤µÄѵûçõ╗Âõ©èõ╝áÞí¿Õìò

9. jQuery Form Plugin

10. jqswfupload

11. uploadprogress

12. jQuery File Upload

13. Multiple File Upload With Progress Bar Using jQuery

14. jQuery.upload
õ©Çõ©¬þ«ÇÕìòþÜä Ajax µûçõ╗Âõ©èõ╝áµÅÆõ╗Â

15. Ajax File Upload Script Using jQuery
jQuery File Uploader õ¢┐þö¿┬á iframe µØÑÕñäþÉåõ©èõ╝áÞ┐çþ¿ï

16. jQuery Custom File Upload Input

17. Image Upload and Cropping with PHP and Jquery

18. PHP & jQuery image upload and crop

19. AJAX upload progress bars with jQuery, Django and nginx

20. Uploading Files with AJAX

21. AJAX Multiple File Upload Form Using jQuery

22.┬áFancyUpload ÔÇô Swiff meets Ajax (v3.0)
FancyUploadµÿ»õ©Çõ©¬Úççþö¿Flashõ©ÄAjax´╝êMooTools´╝ëµèǵ£»Õ«×þÄ░ÕîàÕɽõ©èõ╝áÞ┐øÕ║ªµØíþÜäÕñܵûçõ╗Âõ©èõ╝áþ╗äõ╗´╝îþ▒╗õ╝╝õ║ÄSWFUploadÒÇéMooToolsµÿ»õ©Çõ©¬õ©Äprototypeþø©þ▒╗õ╝╝þÜäõ©Çõ©¬Ajaxµíåµ×ÂÒÇé

Õêåõ║½Õê░´╝Ü
































þø©Õà│µÄ¿ÞìÉ
µÅÉõ¥ø20õ©¬ Query µûçõ╗Âõ©èõ╝áµÅÆõ╗µêûµòÖþ¿ï
PHPÕñܵûçõ╗Âõ©èõ╝áµÅÆõ╗Â,PHP+jQuery+AjaxÕñÜÕø¥þëçõ©èõ╝á µòêµ×£µƒÑþ£ï:https://blog.csdn.net/chendongpu/article/details/123545180
jqueryµûçõ╗Âõ©èõ╝áµÅÆõ╗ jquery.uploadify.js õ©ìµö»µîüIE10þÄ░Õ£¿þ╗ÅÞ┐çõ┐«µö╣´╝îÕÀ▓þ╗ŵö»µîüIE6ÒÇüIE7ÒÇüIE8ÒÇüIE9ÒÇüIE10ÒÇüIE11.zip
jqswfuploadµÿ»õ©Çõ©¬Õƒ║õ║ÄjQuery UI+SwfuploadÕ«×þÄ░þÜäÕñܵûçõ╗Âõ©èõ╝áþ╗äõ╗ÂÒÇé SWFUploadµÿ»õ©Çõ©¬Õƒ║õ║Äflashõ©ÄjavascriptþÜäÕ«óµêÀþ½»µûçõ╗Âõ©èõ╝áþ╗äõ╗ÂÒÇéõ¢áÕÅ»õ╗ÑÕ£¿µûçõ╗ÂÚÇëµï®Õ»╣޻صíåõ©¡ÚÇÜÞ┐çctrl/shiftÚö«õ©Çµ¼íµÇºÚÇëµï®ÕñÜõ©¬õ©èõ╝áµûçõ╗ÂÒÇéjQuery UI µÿ»õ╗Ñ...
jqueryµûçõ╗Âõ©èõ╝áµÅÆõ╗´╝êÕñܵûçõ╗ÂÚÇëµï®ÒÇüÕ©ªÞ┐øÕ║ªµØí ,Õø¥þëçÚóäÞºê´╝ë
1. Plupload ...Uploadifyþ«ÇÕìòÞ»┤µØÑ´╝îµÿ»Õƒ║õ║ÄJqueryþÜäõ©Çµ¼¥µûçõ╗Âõ©èõ╝áµÅÆõ╗ÂÒÇéÕ«âþÜäÕèƒÞâ¢þë╣Þë▓µÇ╗þ╗ôÕªéõ©ï´╝Ü µö»µîüÕìòµûçõ╗µêûÕñܵûçõ╗Âõ©èõ╝á´╝îÕÅ»µÄºÕêÂÕ╣ÂÕÅæõ©èõ╝áþÜäµûçõ╗µò░Õ£¿µ£ìÕèíÕÖ¿þ½»µö»µîüÕÉäþºìÞ»¡Þ¿Çõ©Äõ╣ïÚàìÕÉêõ¢┐þö¿´╝îÞ»©ÕªéPHP,.NET,JavaÔǪ
jQueryµûçõ╗Âõ©èõ╝áµÅÆõ╗Â(µö»µîüµïûÕè¿õ©èõ╝á) ie10 firefox
bootstrap-filestyleµÿ»õ©Çµ¼¥Õƒ║õ║ÄBootstrapþÜäµûçõ╗Âõ©èõ╝áþ╗äõ╗Âþ¥ÄÕîûjQueryµÅÆõ╗ÂÒÇéÕ«âõ¢┐þö¿þ«ÇÕìò´╝îµòêµ×£þ¥ÄÞºéÒÇéµö»µîüÕñܵûçõ╗Âõ©èõ╝áÕÆîõ¢┐þö¿dataÕ▒׵Ǻ´╝îÕ╣Âõ©öÕà╝Õ«╣IE8µÁÅÞºêÕÖ¿ÒÇé
þö¿õ║ÄÕ£¿þ¢æÚíÁþ½»õ©èõ╝áÕñºµûçõ╗Â,ÕñºÕø¥þëç,ÕÅ»õ╗ÑÞ«¥þ¢«ÕñÜõ©¬õ©èõ╝áÕÅéµò░,µÅÉõ¥øõ║åÕñÜþºìÕø×Þ░â. ÕÅ»õ╗Ñõ╗╗µäÅþ╗æÕ«Üid,Þç¬Õè¿þöƒµêÉõ©èõ╝áÞí¿Õìò,ÕÅ»õ╗ÑÞç¬Õ«Üõ╣ëµûçõ╗ÂÕñ┤,ÕàÂÕ«âÕÅéµò░,Þ«¥þ¢«µ£ÇÕñºõ©èõ╝á,µ£ÇÕ░Åõ©èõ╝á,õ╗ÑÕÅèÕêñµû¡õ©èõ╝áþ▒╗Õ×ï,þÄ░ÕÀ▓µö»µîüµû¡þé╣þ╗¡õ╝á
jqueryõ©èõ╝áµÅÆõ╗Âuploadify+phpÕ«îþ¥ÄÕ«×þÄ░Õ╝║ÕñºþÜäµûçõ╗Âõ©èõ╝áÕèƒÞâ¢Õ«×õ¥ï+þ¿ïÕ║Å_ÒÇÉPHPÒÇæ.rar
jQueryµö»µîüÚóäÞºêÕñÜõ©¬µûçõ╗Â_ÕñÜÕ╝áÕø¥þëçµë╣ÚçÅõ©èõ╝áµÅÆõ╗ÂjQueryµö»µîüÚóäÞºêÕñÜõ©¬µûçõ╗Â_ÕñÜÕ╝áÕø¥þëçµë╣ÚçÅõ©èõ╝áµÅÆõ╗ÂjQueryµö»µîüÚóäÞºêÕñÜõ©¬µûçõ╗Â_ÕñÜÕ╝áÕø¥þëçµë╣ÚçÅõ©èõ╝áµÅÆõ╗Â
Multiple File Upload - jQueryµûçõ╗Âõ©èõ╝áµÅÆõ╗Â
Õø¥þëçµûçõ╗Âõ©èõ╝áÕø×µÿ¥jQueryµÅÆõ╗Â
õ╗┐163Úé«þ«▒´╝îÕƒ║õ║Äswfupload 1ÒÇüµ¿¬µÄÆõ┐ØÕ¡ÿõ©èõ╝áµûçõ╗ÂÕêùÞí¿´╝îÕÅ»ÕêáÚÖñ´╝îµÿ¥þñ║µûçõ╗ÂÕñºÕ░Å´╝îµÿ¥þñ║ÕÉÄþ╝ÇÕÉìµëÇÕ»╣Õ║öþÜäÕø¥þëç 2ÒÇüÕêñµû¡õ©èõ╝áµûçõ╗µÿ»ÕɪÚçìÕñì 3ÒÇüÞÄÀÕÅûµûçõ╗ÂÕÉìÕŻաÿÕàѵò░µì«Õ║ô 4ÒÇüutf-8þ╝ûþáü
Þç¬ÕêÂþÜäõ©Çõ©¬Õƒ║õ║Äjquery+swfUploadþ╝ûÕåÖþÜäjqueryÕñܵûçõ╗Âõ©èõ╝áµÅÆõ╗ÂvinSefvinSwfUpload
õ©Çµ¼¥Õƒ║õ║ÄASP.net+jQueryþÜäµùáÕêÀµû░Õñܵûçõ╗Âõ©èõ╝áþ│╗þ╗ƒ´╝îÞ¢╗µØ¥Õ«×þÄ░AJAXµùáÕêÀµû░õ©èõ╝áµûçõ╗´╝îµ▓íµ£ëõ¢┐þö¿õ╗╗õ¢òþ¼¼õ©ëµû╣µÄºõ╗´╝îÕ࿵ÿ»þö¿ASP.NETÞç¬ÕåÖþ¿ïÕ║ÅÕ«×þÄ░þÜäõ©èõ╝á´╝îõ©Çµ¼íÕÅ»õ╗Ñõ©èõ╝áÕñÜõ©¬µûçõ╗´╝îþö¿Õê░õ║åjQueryµÅÆõ╗µØѵĺÕêÂþ¿ïÕ║ÅþÜäµëºÞíî´╝îÕÅ»õ╗ÑÚÇéÕÉêµÀ╗Õèá...
jquery ajaxfileuploadõ©èõ╝áµÅÆõ╗´╝îþö¿õ║ÄajaxþÜäÕ╝鵡ѵûçõ╗Âõ©èõ╝á
õ©Çõ©¬õ╗ÑÕ«×þÄ░µùáÕêÀµû░jqueryµÅÆõ╗ÂÕ«×þÄ░µûçõ╗Âõ©èõ╝á